WebP Converter For Media Pluigin - Hoe u het verstandig kunt gebruiken voor een betere WordPress WPO
Een WebP-plug-in is gemaakt door Mateusz Gbiorczyk, een ontwikkelaar uit Pools. De plug-in werkt door huidige afbeeldingen om te zetten naar het webformaat, dat aan de serverzijde kan worden gebruikt om WebP-afbeeldingen naar de clientzijde van uw site te sturen. Momenteel zijn er ongeveer 50+ ontwikkelaars die zoveel plug-ins beschikbaar hebben gemaakt om uw website te versnellen door WebP-afbeeldingen te leveren. Ik heb ze echter niet allemaal zelf getest, dus misschien wil je de aanbevolen opties bekijken.
De WebP-plug-in is een klein script dat aan uw website wordt toegevoegd, hetzij als een op zichzelf staande pagina of wanneer u een nieuwe pagina opent, dat uw afbeeldingen converteert naar het formaat dat door de browser wordt gebruikt, zodat ze sneller worden geladen. Om deze plug-in te gebruiken, moet u deze installeren via uw WordPress-plug-indirectory of via het leesmij-gedeelte van uw Dashboard. Zodra de plug-in op uw site is geïnstalleerd en geactiveerd, ziet u een pictogram aan de rechterkant van uw scherm met de naam Js-p-converter. Dit zal de plug-in inschakelen en beginnen met het converteren van uw afbeeldingen, evenals cookies en javascripts naar het formaat dat aan de serverzijde wordt gebruikt, wat uw paginasnelheid zou moeten verhogen. Hoe meer afbeeldingen u converteert, hoe sneller de pagina wordt geladen.
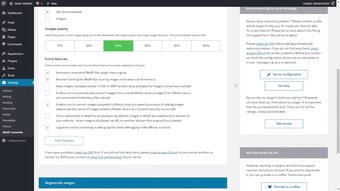
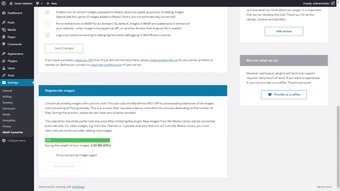
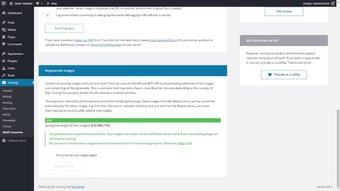
Er zijn een paar verschillende manieren om de webplug-in te gebruiken; je kunt al je afbeeldingen in hun oorspronkelijke formaat houden of ze converteren naar het webformaat. De resultaten zullen zijn dat uw afbeeldingen sneller laden en uw pagina's soepeler laden, maar de echte winnaar hier is dat u een verhoging van uw paginascore zult zien. Elke afzonderlijke afbeelding krijgt een score die varieert van twintig tot zeventig, afhankelijk van de kwaliteit van de afbeelding en het aantal pixels dat de afbeelding heeft. Dit betekent dat als je vijftig afbeeldingen hebt met een resolutie van zestien bij tien pixels, de afbeeldingen elk een score van tachtig krijgen. Dit kan een enorm verschil maken wanneer u grote foto's of video's naar uw website uploadt.